HTMLやCSSのスキルを客観的に証明できる資格として、Webクリエイター能力認定試験は多くのWeb初学者や職業訓練生に選ばれています。
実務にも直結する内容で、特に「スタンダード」や「エキスパート」レベルは就職・転職活動のアピール材料としても有効です。
「過去問で対策したいけど、公開されているの?」
「模擬問題や参考書はどう使えばいいの?」

特に実技パートがある試験だからこそ、実践的な演習が合格へのカギになります。
本記事では、Webクリエイター能力認定試験における過去問の実情と、効果的な対策法や学習リソースの活用方法をわかりやすく紹介します。
これから受験を検討している方は、ぜひ参考にしてください。
目次
Webクリエイター能力認定試験の概要
Webクリエイター能力認定試験とは?HTML/CSSスキルを証明する資格
Webクリエイター能力認定試験は、サーティファイが主催する民間資格で、HTMLとCSSによるWebページ制作スキルを客観的に証明するものです。
Webデザインの基礎から応用までを体系的に学べる資格として、学生や転職希望者、スキルアップを目指す社会人に人気があります。
主催:サーティファイ(民間資格)
この試験は、サーティファイWeb利用・技術認定委員会が主催する民間資格で、全国の専門学校や職業訓練校などでも導入されています。
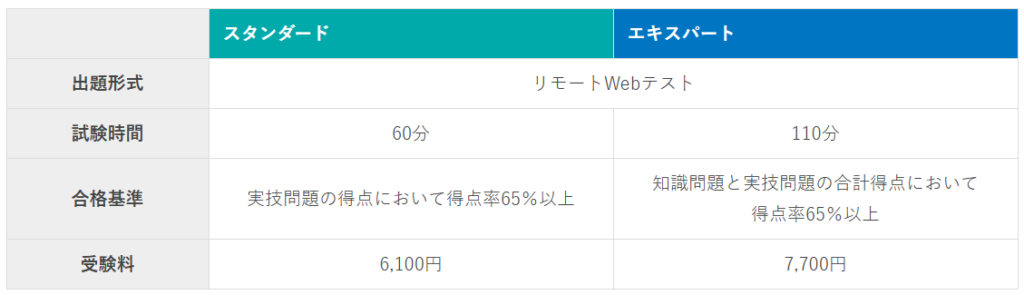
試験レベル:スタンダード/エキスパート
- スタンダード:HTML/CSSの基本的な記述能力を問う
- エキスパート:より実践的なマークアップやアクセシビリティ対応も含む
試験形式:知識問題+実技試験
- 知識問題:Web標準・用語・基礎知識の選択式
- 実技試験:与えられた仕様に沿ってHTML/CSSコーディングを行う
Webクリエイター能力認定試験の過去問は公開されている?
【結論】公式の「過去問題」は非公開
Webクリエイター能力認定試験では、公式の過去問題は公開されていません。
これは、試験問題の再利用を防ぐため、また「実技形式の公平性」を保つための方針です。
過去問の代わりに利用できる教材
代替として利用できるのが、公式テキストに含まれる模擬問題や、サーティファイが推奨する公式教材です。
これらには実技問題のサンプルが含まれており、試験の形式や難易度を体験できます。
出題傾向は毎年安定している
Webクリエイター試験は、毎年大きく出題傾向が変わることは少なく、模擬問題をしっかりこなしておけば十分に対応できます。
Webクリエイター能力認定試験の過去問の代わりに使える学習リソース
以下のリソースを活用すれば、過去問がなくても効率的に対策可能です。
- 公式テキスト&模擬問題集(サーティファイ推奨教材)
- 書店や通販で入手可能。試験に準拠した実技課題付き。
- 資格講座付きスクール(ヒューマンアカデミー/たのまな等)
- 模擬試験や添削指導が付属。独学が不安な人におすすめ。
- YouTubeやブログでの試験解説動画
- 実技試験の再現動画や、記述のポイント解説が豊富。
- HTML/CSS学習サイト(Progate、ドットインストールなど)
- 初心者向けの反復練習に最適。文法の基礎を固められる。
Webクリエイター能力認定試験の出題傾向と実技対策のポイント
HTMLタグ・CSSプロパティの基本は必須
<section>,<nav>,<footer>などの構造的なタグdisplay,position,flex,margin,paddingなどのプロパティ
基本文法の習得が試験突破の第一歩です。
実技は「スピードと正確さ」が命
実技では、60〜90分の制限時間内にコーディング作業をこなす必要があります。試験環境に慣れておくと安心です。
レイアウト再現の練習が重要
模擬問題で「デザインカンプ通りに再現できるか?」を何度も練習しましょう。
途中でミスに気づいても、素早く修正できるスキルが求められます。
Webクリエイター能力認定試験の模擬問題を使った効果的な学習法
スタンダード対策
- HTML/CSSの文法をしっかりマスター
- セマンティックタグとクラス名の使い分けを理解
- スマホ・PC両方での表示確認も忘れずに
エキスパート対策
- メディアクエリを用いたレスポンシブ対応
- Webアクセシビリティやユーザビリティへの配慮
- CSS設計の再利用性・可読性を意識
復習と再実装が合格のカギ
模擬問題を解いたら、「なぜそのコードを書くのか?」を振り返ることが大切です。
1回解いて終わりではなく、再実装することで理解が定着します。
受験者の声:過去問なしでも合格できる?
実際に受験した人の声を見ても、「過去問がなくても模擬問題で合格できた」という声が多数あります。
- 初学者の場合:学習期間の目安は1〜2ヶ月。週末中心でも十分合格圏。
- 経験者の場合:1〜2週間の集中学習で合格する人も。
- 合格の決め手:「実技の練習を繰り返した」「模試を3回以上解いた」
まとめ|過去問はないが、模擬問題で十分対策できる
Webクリエイター能力認定試験は公式の過去問が非公開ですが、模擬問題や講座教材が充実しており、過去問に依存しなくても十分に合格可能です。
試験範囲は明確なため、実技対策とHTML/CSSの基本理解をバランスよく進めることが合格への近道です。
取得後は履歴書に記載するだけでなく、Web制作のスキルをポートフォリオに落とし込み、転職や副業にも活かせます。